Excitement About Litespeed Cache Vs. Wp Rocket
Wiki Article
An Unbiased View of Litespeed Cache Vs. Wp Rocket
Table of Contents9 Simple Techniques For Litespeed Cache Vs. Wp RocketHow Litespeed Cache Vs. Wp Rocket can Save You Time, Stress, and Money.Some Known Incorrect Statements About Litespeed Cache Vs. Wp Rocket Our Litespeed Cache Vs. Wp Rocket IdeasThe Ultimate Guide To Litespeed Cache Vs. Wp Rocket
Some motifs are much cleaner and more optimized than others. They have a smaller sized data dimension, making them easier to pack. That also indicates they have fewer bells and whistles (think of animation or specialized design patterns) contrasted to others that are a bit added. That's a great trade-off if you desire much better filling efficiency.
If you're running your website on Word, Press, you're unquestionably using plugins and widgets to add performances to your site. Plugins are what makes Word, Press such an effective platform. Yet utilizing a lot of plugins is counterproductive due to the fact that they reduce your site down. Every plugin you mount includes a little code to your page, making it heavier than it must be.
Allow's state your server is based in Australia, yet you have several site visitors from India. Instead of sending documents directly from Australia, the CDN can send out documents from a web server in India, making this process faster and much more reliable. Redirects are an all-natural part of any type of website, and there's absolutely nothing incorrect with them.
The Litespeed Cache Vs. Wp Rocket Ideas
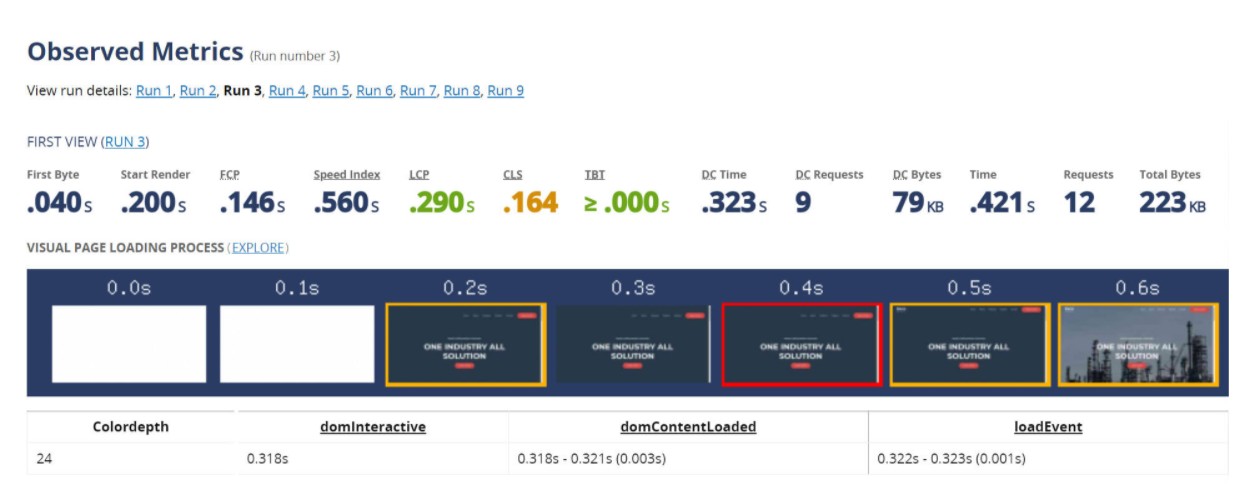
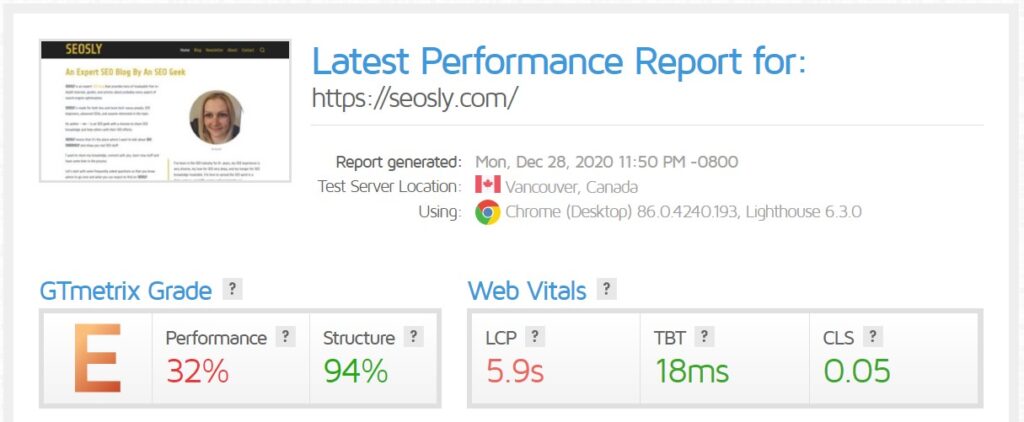
They won't substantially slow you down. In the case of redirect chains, they will. By connecting as near the final destination as feasible, you prevent creating as well lots of redirects and hence, reduce your web site's lots. Unsurprisingly, several of the very best resources for maximizing your web site are from Google.It summarizes the user experience of visitors to your website, demonstrating how lots of Links pass or fail Core Web Vitals and various other web page experience signals. Lighthouse, for Google Chrome This is just one of the most sophisticated efficiency measurement devices available and terrific for benchmarking. Internet, Page, Examination This device offers a waterfall representation of just how all the assets tons on your web site.
Every individual is different. Find out who your customers are, how they access your site, and what they do while they're there.
Utilize the suggestions to obtain begun on boosting your web page rate, however do take these with a grain of salt. They are terrific starting points, however there is so much more you can do!

This will certainly decrease latency and result in enhancements to your web page rate because it reduces any kind of opportunity of a delay or the number of round journeys created.
Some Known Details About Litespeed Cache Vs. Wp Rocket
As websites innovation, like the growth and vast use Java, Manuscript libraries, has progressed in time, making use of this technology has actually been toughened up by the rate, or bandwidth, of Net connections and the handling and memory sources of gadgets. Basically: the much more information and sources the web server sends to the internet browser, the longer it requires to supply the "plan" throughout a web connection and the slower the web page will be visually provided in the web browser and end up being functional.
This is so when a visitor check outs this website once more, it doesn't have to refill the whole web page. This benefits page rate, as this conserves on time invested sending several HTTP demands to the web server. A fringe benefit is the decrease of data transfer and consequently the total expense of holding your site.
This will reduce latency and outcome in renovations to your web page rate since it decreases any opportunity of a hold-up or the number of round trips created.
As website modern technology, like the advancement and wide use Java, Manuscript next collections, has actually progressed with time, using this modern technology has been tempered by the rate, or transmission capacity, of Internet links and the handling and memory resources of gadgets. Basically: the a lot more data and sources the server sends out to the internet browser, the longer it requires to supply the "package" throughout a web connection and the slower the web page will be aesthetically rendered in the web internet browser and end up being functional.
Page rate impacts traffic across all networks and sources, but given that Google has actually led technologies being used page rate in web search ranking algorithms, reducing latency has come to be a core element of search engine optimization. While anything that includes time to the web page providing process is a web page speed element, there are a number of issues that are most usual: The time in between when the user or browser demands the web page and the initial action from the web server is called the server feedback time, additionally determined as Time To First Byte (TTFB), or the time at which the web server sends out the initial data that the internet browser can use to construct and render the page.
Report this wiki page